



ALT text (also called 'ALT descriptions' and 'ALT tags') improves the user experience on your website and allows search engines to crawl your web pages effectively.
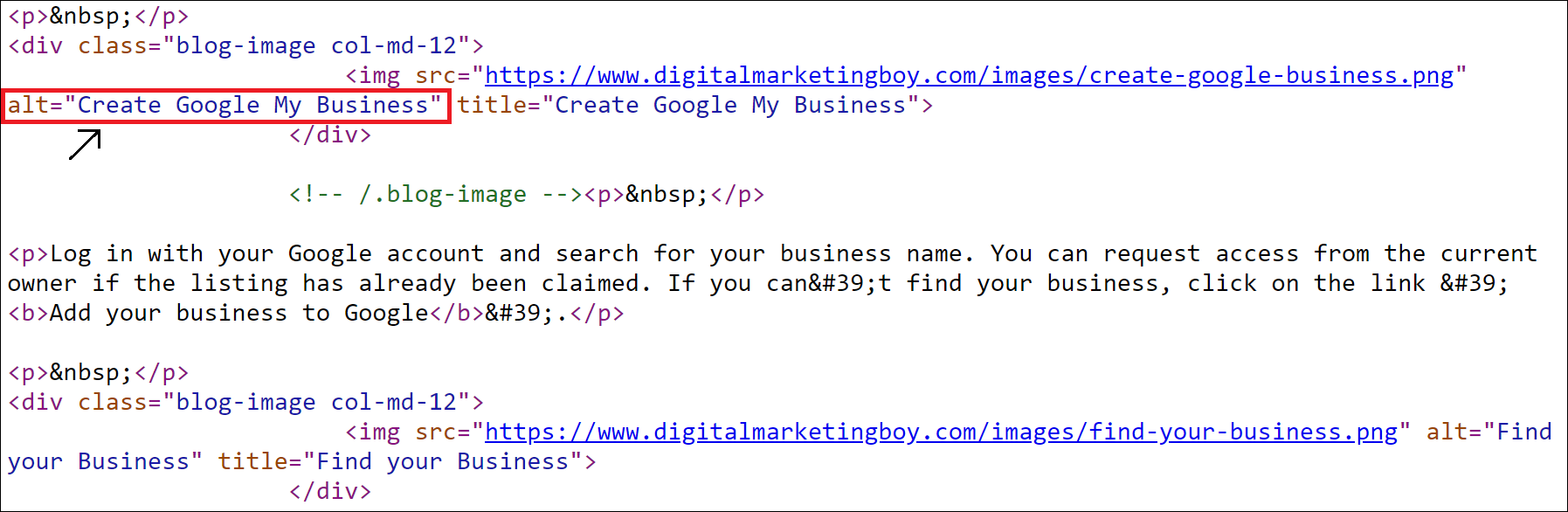
A. Adding ALT Text to Images: In the HTML code of your web page, add an ALT attribute to the image <img> tag. Following is an example of an ALT tag:
<img src="create-google-business.png" alt="Create Google My Business">

Adding ALT text to an image becomes easy if you are using a content management system (CMS) for your website. The media section of the WordPress platform allows you to edit the ALT Text of your website images. Similarly, the most popular CMS platforms (Wix, Shopify and Squarespace) provide effective ways to modify your ALT Text.
The addition of ALT text is not required if your image does not carry relevant information. In this case, you should add an empty ALT attribute to the image tag:
<img src="what-is-seo.jpg" alt="">
B. Benefits of ALT Text: Adding ALT text in the HTML code helps you to describe the function and appearance of your website images. Following are the benefits:
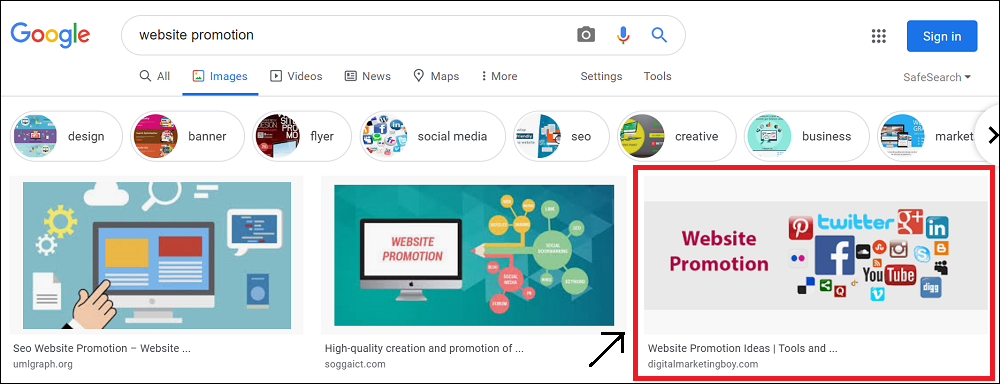
Improve your Rankings on Google Images: You should consider Google Images as an important traffic source because it is one of the largest search engines. Always include ALT Text in your image optimization process for the best results in Google Images.

Helps Visually Impaired People: Visitors may use screen readers to access your website content. Screen readers convert on-screen content (audios, images) into synthesized speech and read out ALT text for better communication with visually impaired people. Images without ALT text are interpreted differently by these software applications.
Best for Image Links: Google search engine understands more about the linked web page if you are using an image (with an ALT Text) as a link.
C. ALT Text Best Practices: Make sure that the ALT text of an image supports the topic of your web page. Following are the best practices of writing effective image ALT text:
Be Precise: Concentrate on describing images displayed on your website.
Avoid Repetition: Google search engine can easily understand the information within the context of the image. Thus, there is no need to use the text of your image caption as ALT text.
Add ALT Text to Form Buttons: This is the best practice for easy interaction between screen readers and your website.
Avoid Lengthy ALT Text: Digital Marketing Boy would like you to avoid lengthy ALT text and use as few words as possible.
Do not Stuff Keywords: Do not insert a large number of keywords in ALT text. Keywords stuffing should not be used in your strategy because it is not a good practice.
D. ALT Text Examples: Following are the examples for you to know the good and bad ALT text:
Bad: <img src="strawberry-milkshake.jpg" alt="Milkshake Photo">
Good: <img src="strawberry-milkshake.jpg" alt="Strawberry Milkshake">
Best: <img src="strawberry-milkshake.jpg" alt="Strawberry Milkshake with Vanilla Ice Cream">

Bad: <img src="pink-flower.jpg" alt="Photo8">
Good: <img src="pink-flower.jpg" alt="Pink Flower">
Best: <img src="pink-flower.jpg" alt="Pink Flower with Yellow Center">

ALT Text is important because it is a part of your image optimization strategy. You should also optimize file type, naming of images, image file size, image sitemap, responsive images, HTTP caching and more. Read our blog 'Optimizing Images for SEO'.

Here you will discover the list of terms that are related to the world of SEO.

XML Sitemap has a great significance for search engine optimization (SEO).

Optimizing Meta descriptions is an important aspect of On Page SEO.

Discover what is Robots.txt and how to optimize it by following this simple guide.